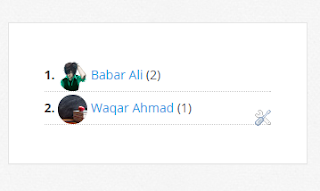
have you seen a top commenter widget in some popular blogs? with this widget, we can show top commenter name in our blog sidebar. this is really a good way for getting some comments on your posts. this widget can help you to convert your blog into a community.
today in this post I am going to tell you how to add top commenter widget in blogger blog. for adding this widget you don't even need to edit your blog template Also, read this: how to add a Digital animated clock widget in blogger blog.
today in this post I am going to tell you how to add top commenter widget in blogger blog. for adding this widget you don't even need to edit your blog template Also, read this: how to add a Digital animated clock widget in blogger blog.
add top commenter widget in blogger blog.
- go to the blogger and sign in your account.
- select your blog where you want to add top commenter widget.
- from the blog, dashboard click on the layout option.
- now from the sidebar section click on the add gadget link.
- a new window will display on your screen from this window select HTML/javascript gadget.
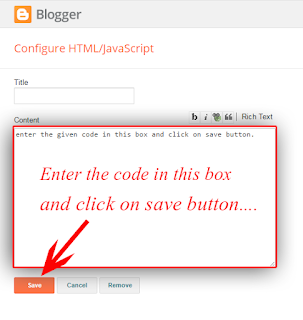
- in the next window leave the title are. and paste the following code into the text box. and click on the save button.
<style>.top-commentators {
margin: 3px 0;
border-bottom: 1px dotted #ccc;
}
.avatar-top-commentators {
vertical-align:middle;
border-radius: 30px;
}
.top-commentators .commenter-link-name {
padding-left:0;
}</style><script type="text/javascript">
var maxTopCommenters = 8;
var minComments = 1;
var numDays = 0;
var excludeMe = true;
var excludeUsers = ["Anonymous", "someotherusertoexclude"];
var maxUserNameLength = 42;
//
var txtTopLine = '<b>[#].</b> [image] [user] ([count])';
var txtNoTopCommenters = 'No Recent commentators at this time.';
var txtAnonymous = '';
//
var sizeAvatar = 33;
var cropAvatar = true;
//
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicI4M0TR5Y5GPUabpirnVQqho9BR7v6CX0JKnwjgD6Hoy9hmsYsLOdRL6QYkpBQLI8wWguaynC4cKQYfESwdjtzYfAbcHgHp8dXC79oVHMu2GPvifubN4PIjqJrBz0AdTsq1JmrZDTrZkX/s1600/avatar_blue_m_96.png" + sizeAvatar;
var urlAnoAvatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8T2UQsh7Ysjq1fxoBHULc73IIxtpEq8blJBonjkEgWwC4d0SWwXtpC85mV5S4URLbPpm2rvARHYbzW0Newtm_fyH0FBMgKfWp26Y_-eNulU2_bHpdR4EgrIlr8cSmFY3_3n7YxMs9Z0xQ/s1600/avatar1.png' + sizeAvatar;
var urlMyProfile = '';
var urlMyAvatar = '';
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="avatar-top-commentators" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="commenter-link-name" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length) for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g);
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length && json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
// convert object to array of tuples
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
var realcount = 0;
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < minComments)
break;
document.write('<di'+'v class="top-commentators">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(txtNoTopCommenters);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
this widget will show 8 commenter names in the sidebar of your blog. to increase or decrease you can edit this widget. just change the 8 to the numbers of commenter names that you want to show. the 8 is marked with red color in the above script. Also, read this: facebook static like box widget that appears on mouse hover.
that's it the top commenter widget is successfully added to your blogger blog. now visit your blog. you will see the top commenter names list in the sidebar of your blogger blog.
thanks for reading my this post. if you have any question about this post you can ask me by dropping your comment below. and keep visiting for more useful posts.
that's it the top commenter widget is successfully added to your blogger blog. now visit your blog. you will see the top commenter names list in the sidebar of your blogger blog.
thanks for reading my this post. if you have any question about this post you can ask me by dropping your comment below. and keep visiting for more useful posts.







.png)

.png)
.png)
.png)

.png)
.png)
This comment has been removed by a blog administrator.
ReplyDeleteThis does not work for me on my blog. The gadget and title of the gadget are displayed, but the contents of the gadget are not. What am I doing wrong?
ReplyDeleteHi Lilura1 Make a comment on your blog and see it will appear.
ReplyDeleteThis comment has been removed by the author.
ReplyDelete"This page is trying to load scripts from unauthenticated sources." Note that this message does not pertain just to your version. Could you update your scripts to make them more generally acceptable?
ReplyDeleteits working.. but do you have widget that can see the top commenter by monthly?
ReplyDeleteHi ejulz to see top commenter by monthly you have to replace variable numDays value 0 to 30 var numDays = 0; If you don't understand then tell me..
DeleteI can get the widget up but only if I ignore the warnings. But I don't want my readership to receive these warnings. I just want it to work naturally on my blog. It's not just your version, but all versions of this widget that I have tried (so I'm not blaming you).
ReplyDeleteDid you modify the widget's script on this page at all?
Lilura1 Yes I modify the widget script on this page. And it won't work naturally as you want.
DeleteOk, so the widget is block by ublock in Chrome and Internet Explorer. It can't be fixed?
DeleteHow can we get the actual avatars of the top commenters to appear in the widget?
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete