share buttons can help you in getting more views
from the social sites. But if you will add some attractive social button on your website.
then your blog also looks stylish. And you will get more hits on share buttons.
in this post, I
going to give you floating social share buttons. Also, read this:
How to add snow falling effects on your blogger blog.
after adding those buttons on your blogger blog.
that buttons will appear on the left side of your blog.
for more, you can test by adding this widget to your blogger blog.
you can easily add this widget on your blogger blog.
for adding floating social share buttons on your blogger blog.
just follow our below steps.
add floating social share buttons on your blogger blog
- go to the blogger.com and log in your account.
- select your that blog where you want to add floating social share buttons.
- from the blog, dashboard clicks on the layout option. it will open layout page.
- now from the layout page click on the Add gadget link.
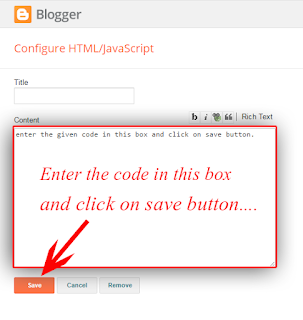
- it will open a new window. from this window select HTML/javascript widget.
- in the next page leave the title and paste the following code into the text box.
- press the save button. and social share buttons are added on your blog.
<style type='text/css'>
#social-buttons {
position:fixed;
left:0;
bottom:30%;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background-color:#fff;
padding:0 0 2px 0;
z-index:10;
}
#social-buttons .button-share {
float:left;
clear:both;
margin:5px 5px 0 2px;
}
</style>
<div id='social-buttons' title='get this social sharing gadget'>
<div class='button-share' id='like' style='margin-left:7px;'>
<div id='fb-root'></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = '//connect.facebook.net/en_US/all.js#xfbml=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class='fb-like' data-send='false' data-layout='box_count' data-width='40' data-show-faces='false'></div>
</div>
<br /><div class='sbutton' style='margin-left: 2px;' ><a class='twitter-share-button' data-count=’vertical' data-via='ankitkrsingla' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br />
<div class='button-share' style='margin-left: 3px;' id='su'>
<script src='http://www.stumbleupon.com/hostedbadge.php?s=5'></script>
</div>
<div class='button-share' id='digg' style='margin-left:3px;width:48px'>
<script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script>
<a class='diggthisbutton diggmedium'></a>
</div>
<div class='button-share' style='margin-left:3px;' id='gplusone'>
<script type='text/javascript' src='https://apis.google.com/js/plusone.js'></script>
<g:plusone size='tall'></g:plusone>
</div>
<div style='clear: both;font-size: 9px;text-align:center;'><a style='color: #3399bb; border:1px solid #eee;' href='http://helponblogging.blogspot.com/2017/02/add-social-share-floating-buttons.html' rel='nofollow' target='_blank'>[Get This]</a></div></div></div>
now visit your blog and see how is it.
if you have knowledge of CSS and HTML then you can customize and make it as you want.
you can also request here for customization. I will customize it for you. Also, read this:
how to show share to unlock content in blogger blog.
thanks for reading my this post.
keep visiting for more useful posts.
if you have any question about this post.
you can ask me by dropping your comments below.







.png)

.png)
.png)
.png)

.png)
.png)
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete